雷神众测拥有对此文章的修改和解释权。如欲转载或传播此文章,必须保证此文章的完整性,包括版权声明等全部内容。未经雷神众测允许,不得任意修改或者增减此文章内容,不得以任何方式将其用于商业目的。
超⽂本,即「扩展型⽂本」,指的是 HTML 中可以有链向别的⽂本的链接(hyperlink)。
- 用户输入地址后回车或点击链接
- 浏览器拼装 HTTP 报文并发送请求给服务器
- 服务器处理理请求后发送响应报文给浏览器
- 浏览器解析响应报文并使用渲染引擎显示到界面


|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
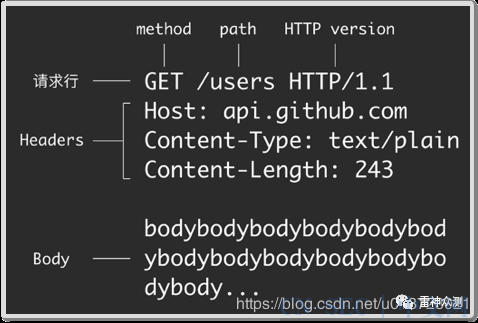
• ⽤于获取资源
• 对服务器数据不进⾏修改
• 不发送 Body
Host: api.github.com
• 用于增加或修改资源
• 发送给服务器的内容写在Body里面
Host: api.github.com
Content-Type: application/x-www-form-urlencoded
Content-Length: 13
name=rengwuxian&gender=male

• 用于修改资源
• 发送给服务器的内容写在Body里面
Host: api.github.com
Content-Type: application/x-www-form-urlencoded
Content-Length: 13
gender=female
• 用于删除资源
• 不发送 Body
Host: api.github.com
HEAD 方法与 GET 方法几乎是相同的,它们的区别在于 HEAD 方法只是请求消息报头,而不是完整的内容。对于 HEAD 请求的回应部分来说,它的 HTTP 头部中包含的信息与通过 GET 请求所得到的信息是相同的。利用这个方法,不必传输整个资源内容,就可以得到 Request-URI 所标识的资源的信息。这个方法通常被用于测试超链接的有效性,是否可以访问,以及最近是否更新。
要注意的是,在 HTML 文档中,书写 get 和 post,大小写都可以,但在 HTTP 协议中的 GET 和 POST 只能是大写形式。
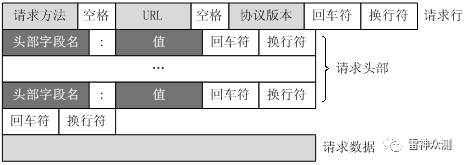
协议版本的格式为:HTTP / 主版本号次版本号,常用的有HTTP / 1.0和HTTP / 1.1
HTTP1.0 和HTTP1.1的区别:
1)在HTTP1.0协议中,客户端与网络服务器建立连接后,只能获得一个网络资源。
2)HTTP1.1 协议,允许客户端与网络服务器建立连接后,在一个连接上获取多个网络资源。(常用)
HTTP最常见的请求头如下:
Transport 头域
作用:表示是否需要持久连接。
如果服务器看到这里的值为“Keep-Alive”,或者看到请求使用的是HTTP 1.1(HTTP 1.1默认进行持久连接),它就可以利用持久连接的优点,当页面包含多个元素时(例如Applet,图片),显著地减少下载所需要的时间。要实现这一点,服务器需要在应答中发送一个Content-Length头,最简单的实现方法是:先把内容写入 ByteArrayOutputStream,然后在正式写出内容之前计算它的大小;
例如: Connection: keep-alive 当一个网页打开完成后,客户端和服务器之间用于传输HTTP数据的TCP连接不会关闭,如果客户端再次访问这个服务器上的 网页,会继续使用这一条已经建立的连接
例如:Connection: close 代表一个Request完成后,客户端和服务器之间用于传输HTTP数据的TCP连接会关闭, 当客户端再次发送Request,需要重新建立TCP连接。
Host:(发送请求时,该报文头域是必需的)
Host请求报文头域主要用于指定被请求资源的Internet主机和端口号,它通常从HTTP URL中提取出来的。
例如:http://;localhost/index.html
浏览器发送的请求消息中,就会包含Host请求报头域,如下:
Host:localhost
此处使用缺省端口号80,若指定了端口号8080,则变成:Host:localhost:8080
作用:浏览器可以接受的媒体类型(MIME类型),
例如:Accept: text/html 代表浏览器可以接受服务器回发的类型为 text/html 也就是我们常说的html文档, 如果服务器无法返回text/html类型的数据,服务器应该返回一个406错误(non acceptable)。
通配符 * 代表任意类型。例如 Accept: */* 代表浏览器可以处理所有类型,(一般浏览器发给服务器都是发这个)
Accept-Encoding:
作用:浏览器申明自己接收的编码方法,通常指定压缩方法,是否支持压缩,支持什么压缩方法(gzip,deflate),(注意:这不是只字符编码);
例如:Accept-Encoding: gzip, deflate。Server能够向支持gzip/deflate的浏览器返回经gzip或者deflate编码的HTML页面。许多情形下这可以减少5到10倍的下载时间,也节省带宽。
Accept-Language:
作用:浏览器申明自己接收的语言。
语言跟字符集的区别:中文是语言,中文有多种字符集,比如big5,gb2312,gbk等等;
例如:Accept-Language:zh-cn 。如果请求消息中没有设置这个报头域,服务器假定客户端对各种语言都可以接受。
User-Agent:
作用:告诉HTTP服务器, 客户端使用的操作系统和浏览器的名称和版本.
我们上网登陆论坛的时候,往往会看到一些欢迎信息,其中列出了你的操作系统的名称和版本,你所使用的浏览器的名称和版本,这往往让很多人感到很神奇,实际上, 服务器应用程序就是从User-Agent这个请求报头域中获取到这些信息User-Agent请求报头域允许客户端将它的操作系统、浏览器和其它属性告诉服务器。
例如:User-Agent: Mozilla/4.0 (compatible; MSIE 8.0; Windows NT 5.1; Trident/4.0; CIBA; .NET CLR 2.0.50727; .NET CLR 3.0.4506.2152; .NET CLR 3.5.30729; .NET4.0C; InfoPath.2; .NET4.0E)
Accept-Charset:
作用:浏览器申明自己接收的字符集,这就是本文前面介绍的各种字符集和字符编码,如gb2312,utf-8(通常我们说Charset包括了相应的字符编码方案);
例如:Accept-Charset:iso-8859-1,gb2312.如果在请求消息中没有设置这个域,缺省是任何字符集都可以接受。
Authorization:授权信息,通常出现在对服务器发送的WWW-Authenticate头的应答中;
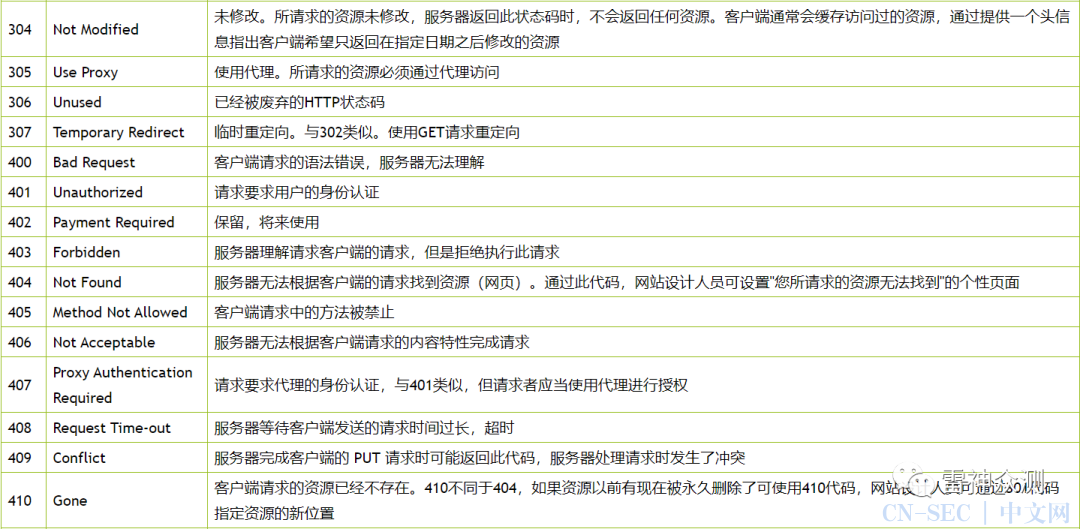
Authorization请求报头域主要用于证明客户端有权查看某个资源。当浏览器访问一个页面时,如果收到服务器的响应代码为401(未授权),可以发送一个包含Authorization请求报头域的请求,要求服务器对其进行验证。
作用:最重要的header, 将cookie的值发送给HTTP 服务器
作用:发送给HTTP服务器数据的长度。即请求消息正文的长度;
例如:Content-Length: 38
Content-Type:
作用:指定Body的类型。
例如:Content-Type: application/x-www-form-urlencoded
Content-Type主要有四类:
1.text/html
请求Web页面时返回响应的类型,Body中返回html文本。
2.x-www-form-urlencoded
Web页面纯文本表单的提交方式。
3.multitype/form-data
Web页面含有二进制文件时的提交方式。
4.application/json,image/jpeg,application/zip...
单项内容(文本或非文本都可以),用于Web Api的响应或者POST/PUT的请求。
作用:提供了Request的上下文信息的服务器,告诉服务器我是从哪个链接过来的,比如从我主页上链接到一个朋友那里, 他的服务器就能够从HTTP Referer中统计出每天有多少用户点击我主页上的链接访问他的网站。
例如: Referer:http://translate.google.cn/?hl=zh-cn&tab=wT
作用:把浏览器端缓存页面的最后修改时间发送到服务器去,服务器会把这个时间与服务器上实际文件的最后修改时间进行对比。如果时间一致,那么返回304,客户端就直接使用本地缓存文件。如果时间不一致,就会返回200和新的文件内容。客户端接到之后,会丢弃旧文件,把新文件缓存起来,并显示在浏览器中。
例如:If-Modified-Since: Thu, 09 Feb 2012 09:07:57 GMT。
If-None-Match:
作用: If-None-Match和ETag一起工作,工作原理是在HTTP Response中添加ETag信息。当用户再次请求该资源时,将在HTTP Request 中加入If-None-Match信息(ETag的值)。如果服务器验证资源的ETag没有改变(该资源没有更新),将返回一个304状态告诉客户端使用本地缓存文件。否则将返回200状态和新的资源和Etag. 使用这样的机制将提高网站的性能
例如: If-None-Match: "03f2b33c0bfcc1:0"
Pragma:
作用:防止页面被缓存, 在HTTP/1.1版本中,它和Cache-Control:no-cache作用一模一样
Pargma只有一个用法, 例如:Pragma: no-cache
注意: 在HTTP/1.0版本中,只实现了Pragema:no-cache, 没有实现Cache-Control
Cache-Control:
作用: 这个是非常重要的规则。这个用来指定Response-Request遵循的缓存机制。各个指令含义如下
Cache-Control:Public 可以被任何缓存所缓存()
Cache-Control:Private 内容只缓存到私有缓存中
Cache-Control:no-cache 所有内容都不会被缓存






作用:生成消息的具体时间和日期,即当前的GMT时间。
例如: Date: Sun, 17 Mar 2013 08:12:54 GMT
Expires:
作用: 浏览器会在指定过期时间内使用本地缓存,指明应该在什么时候认为文档已经过期,从而不再缓存它。
例如: Expires: Thu, 19 Nov 1981 08:52:00 GMT
Vary
作用:指示不可缓存的请求头列表;
例如: Vary: Accept-Encoding
作用: 用于跨域设置Cookie, 这样可以解决iframe跨域访问cookie的问题
例如: P3P: CP=CURa ADMa DEVa PSAo PSDo OUR BUS UNI PUR INT DEM STA PRE COM NAV OTC NOI DSP COR
Set-Cookie
作用:非常重要的header, 用于把cookie 发送到客户端浏览器, 每一个写入cookie都会生成一个Set-Cookie.
例如: Set-Cookie: PHPSESSID=c0huq7pdkmm5gg6osoe3mgjmm3;
path=/
作用: 用于跨域设置Cookie, 这样可以解决iframe跨域访问cookie的问题
例如: P3P: CP=CURa ADMa DEVa PSAo PSDo OUR BUS UNI PUR INT DEM STA PRE COM NAV OTC NOI DSP COR
Set-Cookie
作用:非常重要的header, 用于把cookie 发送到客户端浏览器, 每一个写入cookie都会生成一个Set-Cookie.
例如: Set-Cookie: PHPSESSID=c0huq7pdkmm5gg6osoe3mgjmm3; path=/
实体内容的属性,包括实体信息类型,长度,压缩方法,最后一次修改时间,数据有效性等。
作用: 和If-None-Match 配合使用。(实例请看上节中If-None-Match的实例)
例如: ETag: "03f2b33c0bfcc1:0"
Last-Modified:
作用:用于指示资源的最后修改日期和时间。(实例请看上节的If-Modified-Since的实例)
例如: Last-Modified: Wed, 21 Dec 2011 09:09:10 GMT
Content-Type:
作用:WEB服务器告诉浏览器自己响应的对象的类型和字符集,
例如:
Content-Type: text/html; charset=utf-8
Content-Type:text/html;charset=GB2312
Content-Type: image/jpeg
Content-Length:
指明实体正文的长度,以字节方式存储的十进制数字来表示。在数据下行的过程中,Content-Length的方式要预先在服务器中缓存所有数据,然后所有数据再一股脑儿地发给客户端。
例如: Content-Length: 19847
Content-Encoding:
作用:文档的编码(Encode)方法。一般是压缩方式。
WEB服务器表明自己使用了什么压缩方法(gzip,deflate)压缩响应中的对象。利用gzip压缩文档能够显著地减少HTML文档的下载时间。
例如:Content-Encoding:gzip
Content-Language:
作用:WEB服务器告诉浏览器自己响应的对象的语言者
例如:Content-Language:da
作用:指明HTTP服务器的软件信息
例如:Apache/2.2.8 (Win32) PHP/5.2.5
X-Powered-By:
作用:表示网站是用什么技术开发的
例如:X-Powered-By: PHP/5.2.5
作用:用于重定向一个新的位置, 包含新的URL地址
实例请看304状态实例
缓存的优点:
1)服务器响应更快:因为请求从缓存服务器(离客户端更近)而不是源服务器被相应,这个过程耗时更少,让服务器看上去响应更快。
2)减少网络带宽消耗:当副本被重用时会减低客户端的带宽消耗;客户可以节省带宽费用,控制带宽的需求的增长并更易于管理。
缓存工作原理:
页面缓存状态是由http header决定的,一个浏览器请求信息,一个是服务器响应信息。主要包括Pragma: no-cache、Cache-Control、 Expires、 Last-Modified、If-Modified-Since。其中Pragma: no-cache由HTTP/1.0规定,Cache-Control由HTTP/1.1规定。


请登录后发表评论
注册