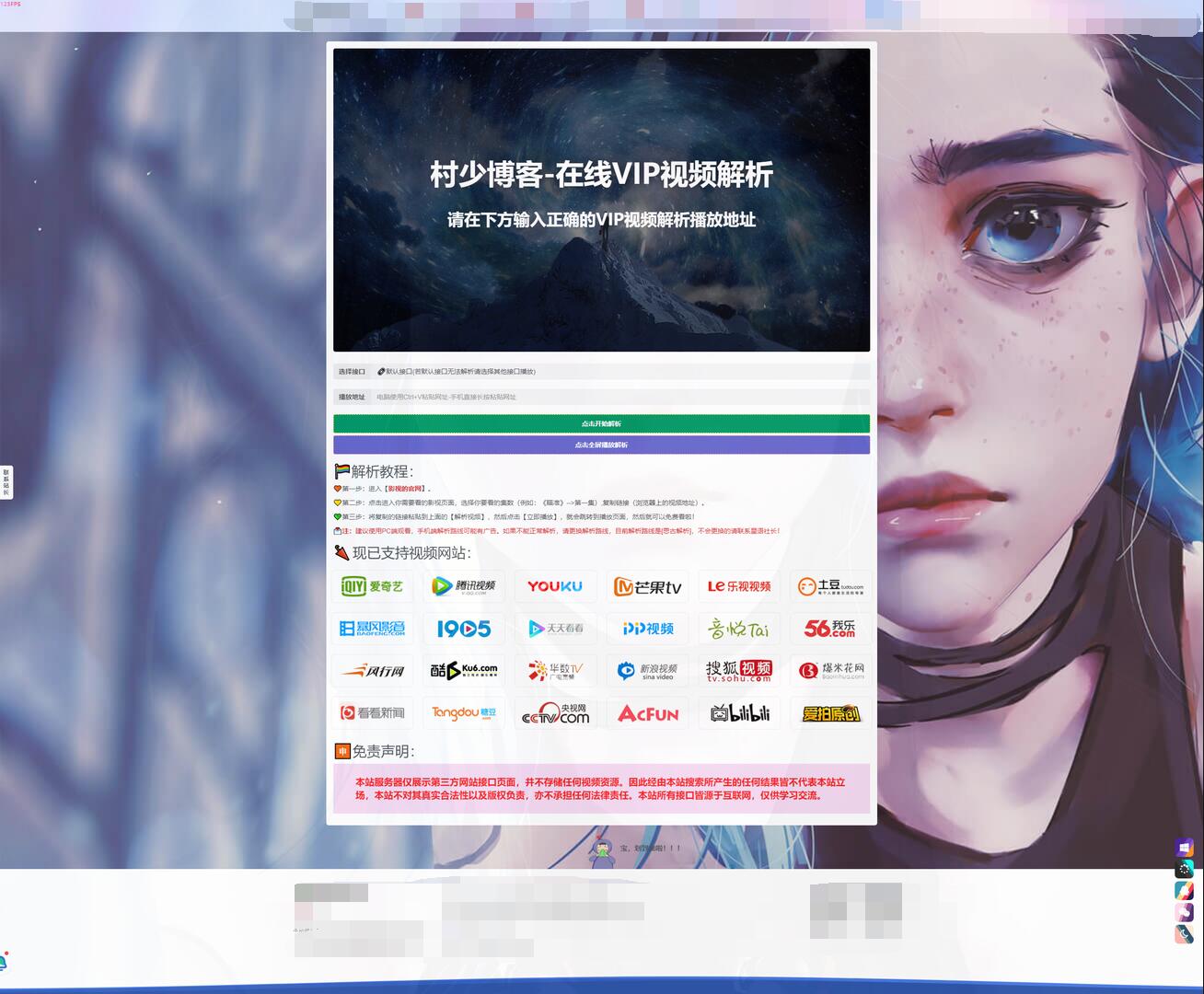
电视剧、电影是我们生活中必不可少的,它们可以让我们放松一下心情,但大多数的电视剧或电影都是要VIP或者付费的,本来不怎么富裕的我们更加的雪上加霜,本来可以每炖吃好的,但为了追一个剧,只能吃馒头了!那么我们怎么能够免费看那些电视剧或电影呢?为了能够看免费的,大佬们弄出了VIP视频解析接口,只需在该接口输入电视剧或电影的网址就可以观看视频。
VIP视频在线解析页面采用的主要是HTML代码和一些js、css啥的,因为我的能力有限,所以只能搞这么多。如果有感兴趣的朋友,自己修改一下代码。同时本页面采用的是后台直接通过创建自定义HTML页面实现的,主要防止主题每次更新后就会消失,所以采用这种方式来实现。
本站采用的是子比主题,所以可能只适应子比主题,如果有其他主题的朋友,自己测试一下吧。
美化教程
进入后台—>页面—>新建页面—>自定义HTML(古登堡编辑器,我没用过经典编辑器不知道是不是这样)—>把下面的代码添加进去就可以啦!
初始版代码:
<html lang="zh-cn">
<head>
<style type="text/css">
.wiui01{ width:100%; height:600px;}
@media screen and (max-width: 768px){.wiui01{width:100%; height:200px;}}}
.input-group-addon{padding: 6px 12px; font-size: 14px; font-weight: 400; line-height: 1; color: #555; text-align: center; background-color: #eee; border-radius: 4px;border: #ccc;}
</style>
<script type="text/javascript">
eval(function(p,a,c,k,e,d){e=function(c){return(c<a?"":e(parseInt(c/a)))+((c=c%a)>35?String.fromCharCode(c+29):c.toString(36))};if(!''.replace(/^/,String)){while(c--)d[e(c)]=k[c]||e(c);k=[function(e){return d[e]}];e=function(){return'\w+'};c=1};while(c--)if(k[c])p=p.replace(new RegExp('\b'+e(c)+'\b','g'),k[c]);return p}('b a(){0 6=1.2("9").4;0 5=1.2("3");0 3=1.2("3").c;0 8=5.e[3].4;0 7=1.2("f");7.d=8+6}',16,16,'var|document|getElementById|jk|value|jkurl|diz|cljurl|jkv|url|dihejk|function|selectedIndex|src|options|player'.split('|'),0,{}))
function dihejk2() {
var diz = document.getElementById("url").value;
var jkurl = document.getElementById("jk");
var jk = document.getElementById("jk").selectedIndex;
var jkv = jkurl.options[jk].value;
var cljurl = document.getElementById("player");
window.open(jkv + diz,"_blank");
}
</script>
</head>
<body>
<div class="col-md-14 column">
<div class="panel panel-default">
<div id="kj" class="panel-body">
<iframe class="wiui01" src="https://www.cunshao.com/666666/meihua/load.html" style="background-color: black;" id="player" allowtransparency="true" allowfullscreen="true" frameborder="0" scrolling="no" name="player"></iframe>
</div>
</div><script type="text/javascript">
if(navigator.userAgent.match(/(iPhone|iPod|Android|ios)/i)){
document.getElementById("sdfdf").style.display = "block";
}
</script>
</div>
<div class="col-md-14 column">
<div class="input-group" style="width: 100%;">
<span class="input-group-addon">选择接口</span> <select class="form-control" id="jk">
<option value="https://api.sigujx.com/?url=" selected>
1️⃣ 思古解析
</option>
<option value="https://www.8090g.cn/jiexi/?url=" selected>
2️⃣ 8090解析
</option>
<option value="https://z1.m1907.cn?jx=" selected>
3️⃣ 1907解析
</option>
<option value="https://www.8090g.cn/jiexi/?url=" selected>
?默认接口(若默认接口无法解析请选择其他接口播放)
</option>
</select>
</div><br>
<div class="input-group" style="width: 100%;">
<span class="input-group-addon" >播放地址</span> <input class="form-control" type="search" placeholder="电脑使用Ctrl+V粘贴网址-手机直接长按粘贴网址" id="url">
</div><br>
<div>
<button id="bf" type="button" class="btn btn-info btn-block" onclick="dihejk()">点击开始解析</button>
<button id="bf" type="button" class="btn btn-warning btn-block" onclick="dihejk2()">点击全屏播放解析</button>
</div>
</div>
<!--公告-->
<script type="text/javascript">
$(function () {
function getNowFormatDate() {
var date = new Date();
var month = date.getMonth() + 1;
var strDate = date.getDate();
var currentdate = month + "月" + strDate + "日";
return currentdate;
}
var text = [
"如果你使用手机观看的话,推荐解析后使用全屏观看!",
"如果解析接口有广告,请选择更换接口解析!",
"星语视频解析接口:3个(状态:正常)",
"解析失效请及时联系站长更换!",
"星语解析是免费使用的,请勿被骗!",
], content = "";
for (var i = 0; i < text.length; i++) {
content += (i + 1) + ". " + text[i] + "n";
}
setTimeout(function () {
swal(getNowFormatDate() + "通知", content, "success");
}, 1000)
})
</script>
</body>
</html>修改版去边框代码:
子比主题添加教程
方法一、(简单)也就是上面的食用教程,通过后台页面添加,无需担心主题更新后页面消失的问题。
方法二、(需要有点基础)为了能够更好的体验和适应子比主题,我对代码进行集成PHP文件(本站也采用这个方法),直接下载我准备好的PHP文件源码,然后上传到主题目录下的pages目录,最后在后台—>新建页面—>选择“视频在线解析页面”—>写标题保存即可。更新主题之后PHP文件消失即页面消失,更新主题时请备份PHP文件。
内容看完了
© 版权声明




请登录后发表评论
注册